Kalau mempunyai bakat seni memang tidak masalah. Tinggal Pilih warna ini warna itu…. jadi deh sebuah karya seni. Masalahnya adalah yang nggak punya bakat seni seperti saya, tinggal Pilih warna ini warna itu…. jadi deh sebuah karya norak yang harus di SENSOR karena saking jeleknya.
Tapi ada solusinya, yaitu dengan mencari inspirasi dari design buatan orang lain. Maksudnya copas gitu. Bisa ya, bisa juga nggak. Tapi kayaknya nggak deh..ini kan mencari inspirasi
Pertamax-pertamax pilih salah satu gambar yang anda suka. Tapi jangan pilih gambar yang ada watermarknya karena nanti bisa bercampur dan mempengaruhi hasil dari warnanya.
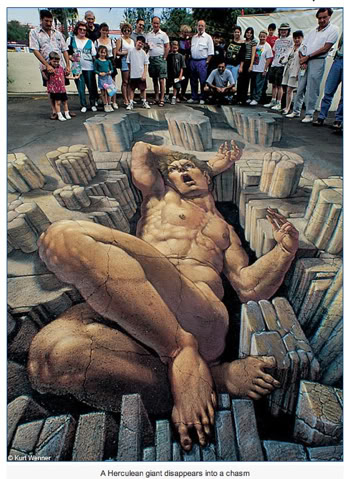
Ok, saya Pilih Gambar ini :

Kemudian buka Adobe Photoshop anda. Buka Gambar yang tadi anda pilih. Lalu klik Filter | Pixelate | Moziac. Ubah pada Cell Size. Semakin besar anda memberi nilai pada Cell Size, semakin kecil range warna yang ada. Sebaiknya anda memlih maksimal 9 warna (disarankan 6)
Berikut Hasilnya

Kemudian gunakan EyeDropper (tekan huruf I) untuk mendapatkan nilai warnanya
Semoga membantu










 Secara garis besar arti dari warna itu sebenarnya bisa kita deskribsikan. Dengan catatan jika warna-warna itu dalam keadaan berdiri sendiri atau menjadi dominan dibanding dengan warna yang lain. Tapi tunggu!
Secara garis besar arti dari warna itu sebenarnya bisa kita deskribsikan. Dengan catatan jika warna-warna itu dalam keadaan berdiri sendiri atau menjadi dominan dibanding dengan warna yang lain. Tapi tunggu! Ingin membuat sebuah tanda tangan digital supaya website anda terlihat lebih profesional. Ada sebuah webservice bagus untuk itu. Cara menggunakanya sangat mudah semudah membalikkan telapak tangan. Sebenarnya bisa sih membuat pakai
Ingin membuat sebuah tanda tangan digital supaya website anda terlihat lebih profesional. Ada sebuah webservice bagus untuk itu. Cara menggunakanya sangat mudah semudah membalikkan telapak tangan. Sebenarnya bisa sih membuat pakai  Membuat Gradient pada Photoshop itu gampang-gampang sulit. Jika sedang nggak mood lebih pakai buatan orang lain bukan? Nah berikut link download dari beberapa karya designer terkenal. Jika dirasa kurang pas, silahkan diubah saja komposisinya. Sebelum membaca paragaph dibawah, mungkin kamu tertarik link
Membuat Gradient pada Photoshop itu gampang-gampang sulit. Jika sedang nggak mood lebih pakai buatan orang lain bukan? Nah berikut link download dari beberapa karya designer terkenal. Jika dirasa kurang pas, silahkan diubah saja komposisinya. Sebelum membaca paragaph dibawah, mungkin kamu tertarik link 


 Banyak sekali situs layanan untuk edit foto online, dari yang jelek sampai bagus. Sekarang Adobe sendiri yang merupakan pembuat photoshop sudah memberikan fasilitas kepada user untuk dapat mengedit foto mereka di internet. Web-web lainnya juga ada banyak, bahkan layanan store image pasti sudah memberikan fasilitas ini kepada usernya
Banyak sekali situs layanan untuk edit foto online, dari yang jelek sampai bagus. Sekarang Adobe sendiri yang merupakan pembuat photoshop sudah memberikan fasilitas kepada user untuk dapat mengedit foto mereka di internet. Web-web lainnya juga ada banyak, bahkan layanan store image pasti sudah memberikan fasilitas ini kepada usernya CSS (Cascading Style Sheets) telah membuat web design lebih fleksibel dari sebelumnya, jika dulu untuk membuat menu kita harus membut tabel dengan HTML dimana nanti kolomnya dimasukin text atau gambar. Namun semua itu adalah masa lalu!! Apalagi di dunia web sudah hadir CSS 3. Banyak fitur-fitur baru yang ada di CSS 3.. ..contohlah kita bisa membuat sebuah border yang melengkung tanpa gambar atau membuat shadow text. Pokoknya ada banyak deh! Kan nggak mungkin dijelasin one by one. Untuk belajar CSS 3 kamu tidak harus mengunjungi situs
CSS (Cascading Style Sheets) telah membuat web design lebih fleksibel dari sebelumnya, jika dulu untuk membuat menu kita harus membut tabel dengan HTML dimana nanti kolomnya dimasukin text atau gambar. Namun semua itu adalah masa lalu!! Apalagi di dunia web sudah hadir CSS 3. Banyak fitur-fitur baru yang ada di CSS 3.. ..contohlah kita bisa membuat sebuah border yang melengkung tanpa gambar atau membuat shadow text. Pokoknya ada banyak deh! Kan nggak mungkin dijelasin one by one. Untuk belajar CSS 3 kamu tidak harus mengunjungi situs 




























 Kamu tinggal klik pada gambar diatas…. dan akan mendapatkan pilihan edit seperti dibawah ini :
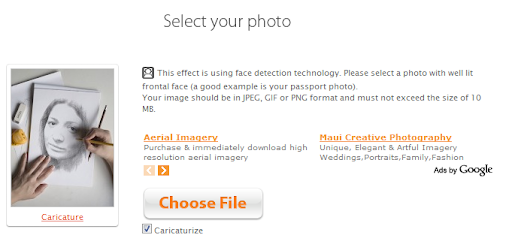
Kamu tinggal klik pada gambar diatas…. dan akan mendapatkan pilihan edit seperti dibawah ini : Kamu tinggal klik tombol Choose File lalu pilih Browse untuk memilih foto yang ingin kamu edit supaya tampak keren. Berikut bintang perlihatkan foto sebelum menggunakan Photo Funia… (Kebetulan adalah foto milik saya sendiri)
Kamu tinggal klik tombol Choose File lalu pilih Browse untuk memilih foto yang ingin kamu edit supaya tampak keren. Berikut bintang perlihatkan foto sebelum menggunakan Photo Funia… (Kebetulan adalah foto milik saya sendiri)
 Gimana hasilnya, walau diakui malah jadi kurang keren, ini emang karena fotonya yang kurang pas. Silahkan dicoba saja dengan efek foto yang lainnya, mungkin saja hasilnya menjadi bagus…
Gimana hasilnya, walau diakui malah jadi kurang keren, ini emang karena fotonya yang kurang pas. Silahkan dicoba saja dengan efek foto yang lainnya, mungkin saja hasilnya menjadi bagus…

