Check out the samples:
h2 { color: green; } h4 { color: #9000A1; } p { color: rgb(0, 210, 87); }
You are able to specify the color in either:
- by Named color
- by Hexadecimal
- by RGB
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
h2 { color: green; } h4 { color: #9000A1; } p { color: rgb(0, 210, 87); }
<div style="font-size:1.2em">
<div style="font-size:12px">
h1, h2, h3, h4, h5 { margin-top: 35px; margin-bottom: 0; }
h1, h2, h3, h4, h5 { margin-top: 35px; margin-bottom: 0; font-family: Arial, Helvetica, sans-serif; }
h1 { color: #FF0000; } h2 { background: #FFFF99; } h3 { text-align: center; } h4 { font-style: italic; } h5 { color: #CCFFFF; background: #000099; }
body { font-family: "Times New Roman", Times, serif; }
 opposed to
opposed to  (which is shown in Arial – see the difference?).
(which is shown in Arial – see the difference?).h {font-family: Verdana, Arial, Helvetica, sans-serif; }
/*
This is a HIDDEN Comment!
*/
h1 { color: #000000; /* black - because I forget */ font-size: 2em; }
/* ----------------- Generic Styles ------------------ */ .alignleft { float: left;} .alignright { float: right;} .clear { clear: both;} p { margin: 0 15px 10px;} h1, h2, h3 { font-family: Baskerville, Garamond, Palatino, "Palatino Linotype", "Hoefler Text", "Times New Roman", serif; } h2, h2 { margin: 25px 20px 5px; color: #9e6548; font-size: 2em; } h3 { margin: 25px 0 5px; padding: 5px 25px; background: #9e6548; color: #f7efe3; } ul { margin-bottom: 25px; } /* ----------------- The Header -------------- */ #header { background: url(pics/stove.jpg) #f7efe3 no-repeat top right; height: 200px; -moz-border-radius: 20px; -webkit-border-radius: 20px; border-radius: 20px; } #header h1 { color: #9e6548; font-size: 3em; padding: 35px 25px 0; } /* ------------- Top Navigation ------------------- */ #topnav { background: url(pics/nav.png) repeat-x; font-family: Geneva, Arial, Helvetica, sans-serif; font-size: 1.2em; font-weight: bold; width: 679px; height: 45px; top: 55px; position: relative; padding-top: 13px; } #topnav li { display: inline; margin: 15px; } /* ------------ content -------------- */ #content, #contentPage, #indexPage { float: left; width: 635px; padding: 35px; } #contentPage h2, #search h2 { margin-top: 0; margin-bottom: 0; } #contentPage h3, #search h3 { margin-bottom: 10px; } /* ----------- Sidebar ---------------- */ #sidebar { width: 205px; background: #9e6548; float: right; margin: 12px 0; color: #f7efe3; padding: 20px 10px; } #sidebar h1, #sidebar h2 { font-size: 1.4em; margin: 25px 5px 5px; color: #f7efe3; } /* ------------- footer ----------------------- */ #footer { clear: both; height: 40px; font-size: .8em; background: #9e6548; color: #f7efe3; text-align: center; } #footer p { padding-top: 14px; }
<div id="wrapper"> <div id="header"></div> <div id="column-left"></div> <div id="column-center"></div> <div id="column-right"></div> <div id="footer"></div> </div>
* { margin: 0; padding: 0; } #wrapper { width: 980px; background: silver; margin: 0 auto; } #header { background: black; color: white; } #column-left { background: red; } #column-center { background: yellow; } #column-right { background: purple; } #footer { background: green; }
#column-left { width: 250px; float: left; background: red; } #column-center { width: 480px; float: left; background: yellow; } #column-right { width: 250px; float: left; background: purple; }
#footer { clear: both; background: green; }
<img src="image.jpg" width="350px" height="262px" alt="Rusty Stove in Luckenbach, Texas">

img { border-color: #7d6b72; border-style: solid; border-width: 5px; }

img { border: 5px solid #7d6b72; }
<ol> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> </ol> <ul> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> </ul>
ul { background: #ffe566; padding: 25px; } ol { background: #828772; padding: 15px; } ul li { background: #fc6; margin: 5px; } ol li { background: #9cc; padding: 10px; margin-left: 35px; }
body { background: url(bgimage.jpg) repeat-y right; } html { background: url(bgimage.jpg) repeat-y left; } h1 { background: url(bgimage.jpg) no-repeat right; } h2 { background: url(bgimage.jpg) no-repeat left #ffc; padding-left: 250px; height: 150px; } #wrapper { padding: 0 250px; /*I'm using the right and left padding of the wrapper to keep the content off the images */ }
h1 { text-transform: uppercase; }
h1 {text-transform: capitalize; }
<iframe src="http://www.killersites.com/"> <p>Your browser does not support iframes.</p> </iframe>
<iframe src="http://www.killersites.com" name="Killersites.com" height="400px" width="700px" frameborder="0" marginheight="20" marginwidth="35" scrolling="auto"> <p>Your browser does not support iframes.</p> </iframe>
iframe { margin-left: 95px; }
<hr style="color: #f00; background: #f00; width: 75%; height: 5px;">
hr { color: #f00; background: #f00; width: 75%; height: 5px; }
<div style="width: 200px; height: 100px; background: #ededed;"> <p>This division is set at a height and width of 100 and 200 pixel, respectively, and it has a colored background to display its dimension. </p></div>
div {overflow: visible; }
div {
height: 100px;
width: 200px;
background: #EDEDED;
overflow: hidden;
}
div {overflow: auto;}
p {text-align: center;}
<p style="text-align: center;">This is centered text</p>
 Sections
that look like this are optional. They contain some extra
explanation of the HTML and CSS codes in the example. The
“alert!” sign at the start indicates that this is more advanced
material than the rest of the text.
Sections
that look like this are optional. They contain some extra
explanation of the HTML and CSS codes in the example. The
“alert!” sign at the start indicates that this is more advanced
material than the rest of the text.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul class="navbar"> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h1>My first styled page</h1> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>In fact, you don't have to type it: you can copy and paste it from this Web page into the editor.
 The first
line of the HTML file above tells the browser which type of HTML
this is (DOCTYPE means DOCument TYPE). In this case, it is HTML
version 4.01.
The first
line of the HTML file above tells the browser which type of HTML
this is (DOCTYPE means DOCument TYPE). In this case, it is HTML
version 4.01.

 If you
want to know what the names in <…> mean, one good place to
start is Getting started with HTML. But just a
few words about the structure of our example HTML page.
If you
want to know what the names in <…> mean, one good place to
start is Getting started with HTML. But just a
few words about the structure of our example HTML page.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[etc.]
The first line says that this is a style sheet and that it is
written in CSS (“text/css”). The second line says that we add
style to the “body” element. The third line sets the color of
the text to purple and the next line sets the background to a sort
of greenish yellow.
 Style
sheets in CSS are made up of rules. Each rule has three
parts:
Style
sheets in CSS are made up of rules. Each rule has three
parts:
body { color: purple }
body { background-color: #d8da3d }
but since both rules affect the body, we only wrote “body”
once and put the properties and values together. For more about
selectors, see chapter
2 of Lie & Bos.


<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[etc.]
If you save the file again and press “Reload” in the browser,
there should now be different fonts for the heading and the other
text.

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[etc.]
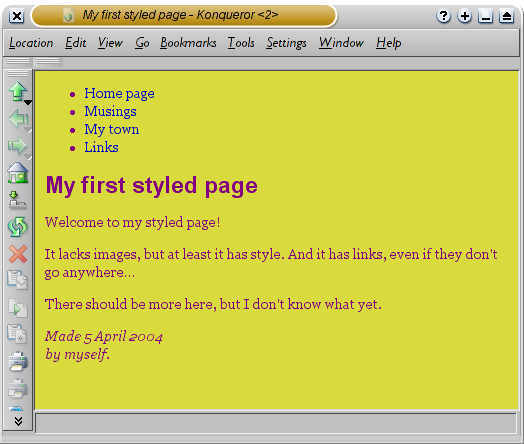
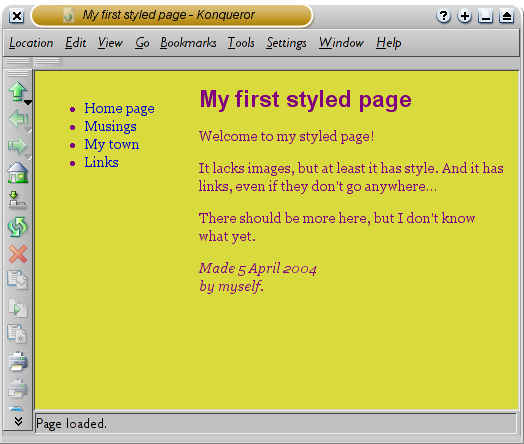
If you save the file again and reload it in the browser, you
should now have the list of links to the left of the main text.
That already looks much more interesting, doesn't it?

 The
'position: absolute' says that the ul element is positioned
independently of any text that comes before or after it in the
document and the 'left' and 'top' indicate what that position is.
In this case, 2em from the top and 1em from the left side of the
window.
The
'position: absolute' says that the ul element is positioned
independently of any text that comes before or after it in the
document and the 'left' and 'top' indicate what that position is.
In this case, 2em from the top and 1em from the left side of the
window.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[etc.]
 Traditionally, browsers show hyperlinks with underlines and with
colors. Usually, the colors are similar to what we specificed
here: blue for links to pages that you haven't visited yet (or
visited a long time ago), purple for pages that you have already
seen.
Traditionally, browsers show hyperlinks with underlines and with
colors. Usually, the colors are similar to what we specificed
here: blue for links to pages that you haven't visited yet (or
visited a long time ago), purple for pages that you have already
seen.
class="navbar" in our example.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[etc.]
Now our style is complete. Next, let's look at how we can put the
style sheet in a separate file, so that other pages can share the
same style.
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Choose “Save As…” from the File menu, make sure that you
are in the same directory/folder as the mypage.html file, and save
the style sheet as “mystyle.css”.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]This will tell the browser that the style sheet is found in the file called “mystyle.css” and since no directory is mentioned, the browser will look in the same directory where it found the HTML file.

|
|
| CROSS LINK HELP LINK |
|
|
| CROSS LINK 1 CROSS LINK 2 CROSS LINK 3 HELP LINK 1 HELP LINK 2 HELP LINK 3 |